韓流 レーベル作りの部屋
趣味で作った自作ラベルを公開しています☆
カテゴリー「レーベル作りキッチンの部屋」の記事一覧
- 2025.07.12
[PR]
- 2020.09.27
ディスクナンバーの入れ方(おススメ)
よくある質問
「ナンバー入れ替え用小物」の使い方が分からないとの質問が多い様なので
こちらにリンク貼っておきます。
↓↓↓
「レーベル作りキッチンの部屋」
ディスクナンバーの入れ方の説明があるので、目を通してみて下さい。
こちらにリンク貼っておきます。
↓↓↓
「レーベル作りキッチンの部屋」
ディスクナンバーの入れ方の説明があるので、目を通してみて下さい。
ディスクナンバーの入れ方(おススメ)
ディスクナンバーの入れ方(おススメ)
「paint.net」というフリーのレタッチソフトを
使ってナンバーの入れ替えを簡単にしちゃいます。
まずは「窓の杜」からソフトをダウンロード。
””ストアからダウンロード”を選ぶと
有料版になるので、無料版は
”窓の杜からダウンロード”を
選んで下さいね

ダウンロードはこちらからどうぞ

paint.net
解凍後お使いのパソコンに
インストールして下さい。
 ソフトを立ち上げナンバーを
ソフトを立ち上げナンバーを
入れ替えるラベルを読み込みます。
※「管理者として実行」から
ソフトを立ち上げた場合
ドラッグ&ドロップで画像を
(私のPCでは)放り込めなかったので
フォルダーアイコンから画像を
開く羽目になって、めんどくさいです…
ちなみに私のPCはWindows10です。

ソフトの起動を管理者として実行
せずに、ただダブルクリックで
起動した場合ドラッグ&ドロップ
で画像をポイポイポイポイできますw
こちらの方が後の作業も楽になります。
画像を放り込むと↓のようなメッセージ
出るので、一枚目の画像は
”開く(O)”を選択して下さい。

 次にディスクナンバーの画像を
次にディスクナンバーの画像を
放り込んでください。
2枚目からの画像は
”レイヤーの追加(A)”を
選択して下さい。

 ツールボックスから〇でも
ツールボックスから〇でも
□でも好きなツールを選んで
必要なディスクナンバーを
囲って下さい。

 メニューから編集→選択の切り替え
メニューから編集→選択の切り替え
で切り取りたい部分を反転させます。

 次に編集→切り取りで
次に編集→切り取りで
いらない部分をカットします。

 下の画像のように移動ツールで
下の画像のように移動ツールで
ディスクナンバーを好きな場所に
移動させて下さい。

 ファイル←名前を付けて保存
ファイル←名前を付けて保存

 保存するときのファイルの種類は
保存するときのファイルの種類は
JPEGを選んで下さい。
ファイル名は自分が分かりやすい
名前でOKです。

 品質はそのままでもOK
品質はそのままでもOK


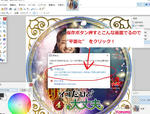
 OKを押すと出てくるメッセージでは
OKを押すと出てくるメッセージでは
”平面化”を選択して下さい。


 保存した画像を見ると
保存した画像を見ると
は~い!大成功


画質の劣化も、ほとんどなさそうで
優れもの~
ではでは(@^^)/~~~
「paint.net」というフリーのレタッチソフトを
使ってナンバーの入れ替えを簡単にしちゃいます。
まずは「窓の杜」からソフトをダウンロード。
””ストアからダウンロード”を選ぶと
有料版になるので、無料版は
”窓の杜からダウンロード”を
選んで下さいね
ダウンロードはこちらからどうぞ
paint.net
解凍後お使いのパソコンに
インストールして下さい。
入れ替えるラベルを読み込みます。
※「管理者として実行」から
ソフトを立ち上げた場合
ドラッグ&ドロップで画像を
(私のPCでは)放り込めなかったので
フォルダーアイコンから画像を
開く羽目になって、めんどくさいです…
ちなみに私のPCはWindows10です。
ソフトの起動を管理者として実行
せずに、ただダブルクリックで
起動した場合ドラッグ&ドロップ
で画像をポイポイポイポイできますw
こちらの方が後の作業も楽になります。
画像を放り込むと↓のようなメッセージ
出るので、一枚目の画像は
”開く(O)”を選択して下さい。
放り込んでください。
2枚目からの画像は
”レイヤーの追加(A)”を
選択して下さい。
□でも好きなツールを選んで
必要なディスクナンバーを
囲って下さい。
で切り取りたい部分を反転させます。
いらない部分をカットします。
ディスクナンバーを好きな場所に
移動させて下さい。
JPEGを選んで下さい。
ファイル名は自分が分かりやすい
名前でOKです。
”平面化”を選択して下さい。
は~い!大成功
画質の劣化も、ほとんどなさそうで
優れもの~
ではでは(@^^)/~~~
カウンター
カテゴリー
最新記事
(09/20)
(01/22)
(05/08)
(11/09)
(08/28)
最新コメント
[09/12 ゆみ]
[08/13 canadian pharcharmy]
[07/06 pharmacy]
[05/17 canada pharmacy]
[10/11 外岡誠]
[06/01 dona]
[05/28 dona]
[05/25 dona]
[05/23 dona]
[05/07 めぐ]
[03/22 メグ]
[09/14 あっくん]
[08/30 you]
[08/30 you]
[08/15 mikitty]
リンク
オンライン
現在のお部屋人♥


